“Include Component Anywhere” is a revolutionary system plugin, coming with Flex, which enables you to place components in article, module or page (without iframe) anywhere on your site.
Combinations are limitless and the syntax (shortcode) is simple:
{component url=url/of/your/component}For example bellow, we will use this shortcode:
{component url=index.php?option=com_sppagebuilder&view=page&id=42}, it will load SP Page Builder's page with ID 42.
See example bellow, SP Page Builder's page with ID 42, which is only “Lightbox Gallery” addon:
- Example (demo):
“Include Component Anywhere” with SP Page Builder
If you put shortcode into your post (article)...
{component url=index.php?option=com_sppagebuilder&view=page&id=42}
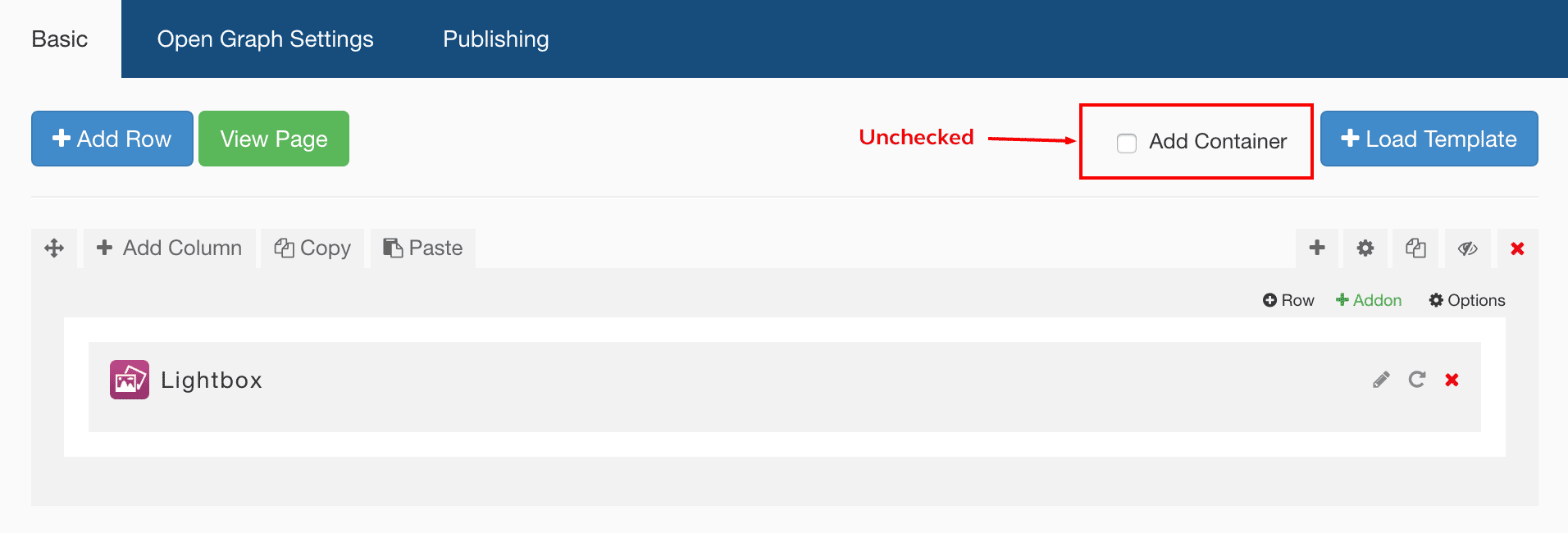
...it will load Page Builder's page with ID 42. If that page has only “Lightbox Gallery” or “Slick Slider” Addon, it will load this addon into the article. In this way you can create, gallery, contact form, video, etc... right into your post (article), and where you want. It is better to have "Add Container" unchecked in SP Page Builder's page for "fluid container", to be fluid in article or module.

You can also insert Joomla article into Page Builder's page. For example if you insert this shortcode with Text Block Addon: {component url=index.php/posts/standard-post-format}, it will load (insert) this article into the Page Builder's Page. "index.php/posts/standard-post-format" is just copied URL of the article.
Also, you can insert SP Page Builder's page into the "Custom" HTML module. Only thing that is required is to set "Prepare Content" to "Yes" in Custom HTML module's > "Options" tab. In this way you can insert component, SP Page Builder's page into module. Then, you can assign this module to "active" position, for example: "footer1" or "bottom1" or position that you want.
“Include Component Anywhere” with Virtuemart
Example for Virtuemart page to include into Joomla article or SP Page Builder page, could look like this: {component url=index.php?option=com_virtuemart&view=productdetails&virtuemart_product_id=14&Itemid=219} or using SEF component: {component url=index.php/shop/category/product-detail}.
If you want to use category page: {component url=index.php/shop/category}.
Avoiding Coflicts
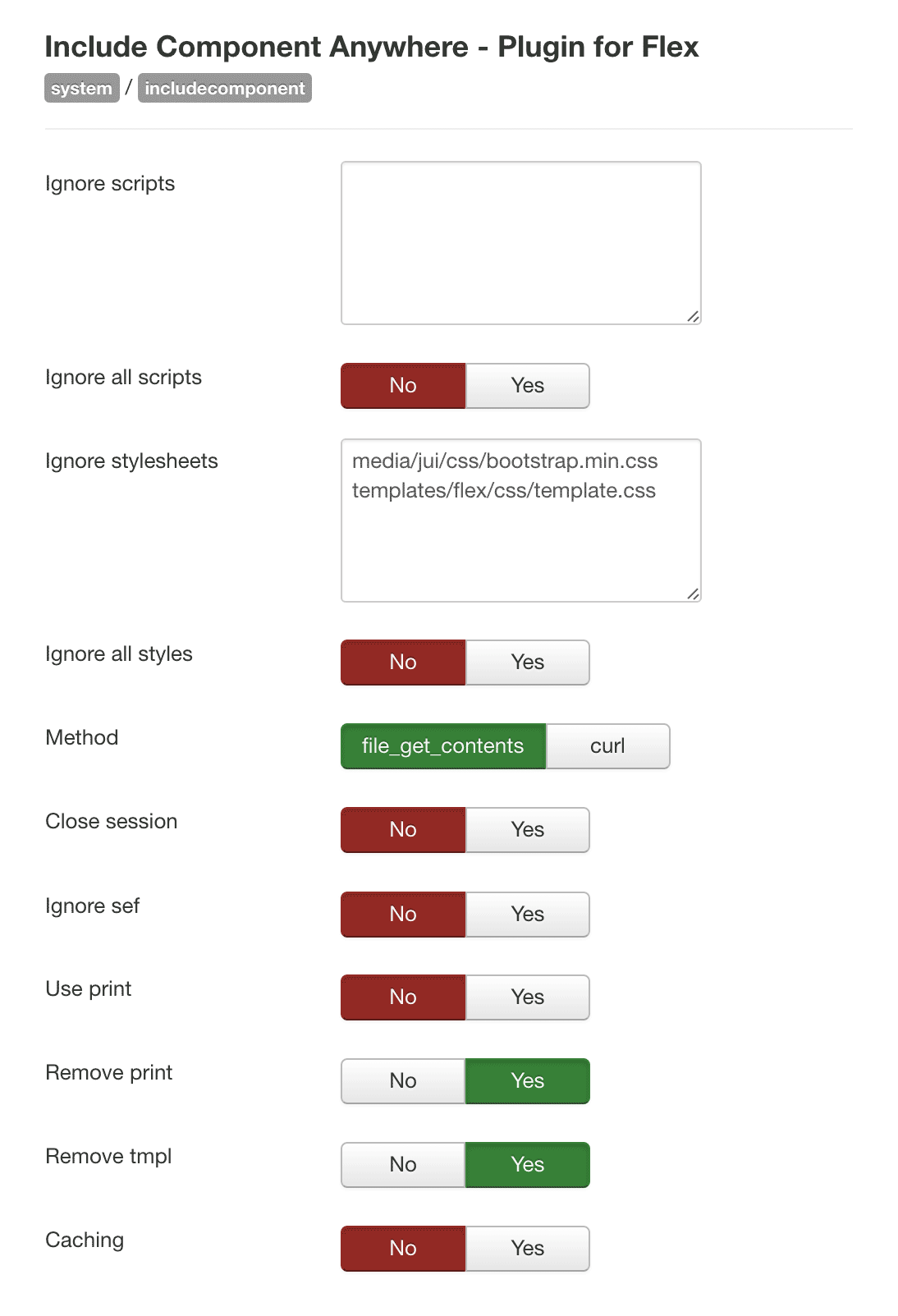
Here are the settings that should be working with all components in Joomla: in plugin's settings, if you are having any trouble inserting pages into articles or vice versa, you can disable "Ignore all scripts" and "Ignore all styles", and in field "Ignore stylesheets" put two lines as seen bellow. Bellow is default "Ignore stylesheets", which should prevent conflict:
media/jui/css/bootstrap.min.css
templates/flex/css/template.css
This should help to avoid conflict with old bootstrap.css (version 2.3.2) loaded in Joomla sometimes.